
ワードプレスで作成したサイトをPCで見ると、なんだか余白がいっぱいあって見にくい。
このようなことに悩んでいませんでしょうか。
私のサイトは有料テーマの「AFFINGER」を利用していますが、PCで見るとサイトの見栄えが悪く悩んでいました。
CSSをいじるのもちょっと難しそうだし。。。
「AFFINGER」なら設定で簡単に変更できますので、共有します。
「AFFINGER」をデフォルトで利用していると、このような現象に遭遇してしまいますので、チャチャっと設定で変更してしまいましょう。
AFFINGERの横幅デフォルト値

記事を書いている時やスマホでサイトを見る際には気にならないのですが、PCでサイトを見た場合、サイドのスペースが広くて余白がいっぱい。
「AFFINGER」をデフォルトで利用しているとこうなります。
上記の画像のような感じになってしまうのですよね。
これ、スペースがなければ見やすくなりますよね。
「AFFINGER」のサイト横幅のデフォルト値(初期値)は、以下の通りとなっています。
横幅初期値
サイトの幅 : 1060px
デフォルト値だと、1060pxとなっていますのでこの設定を変更していきます。
設定は非常に簡単ですよ。
AFFINGERのサイト幅の変更方法
AFFINGERのサイト幅の変更はとても簡単です。
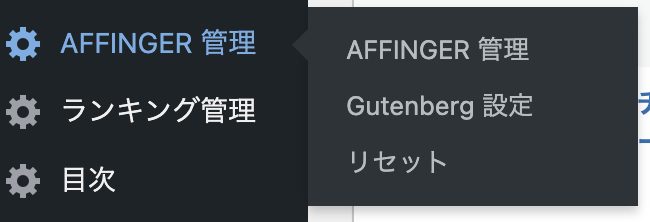
ワードプレスの左画面メニューより「AFFINGER管理」→「AFFINGER管理」と進みます。

AFFINGERの管理メニューから「全体設定」を選択します。
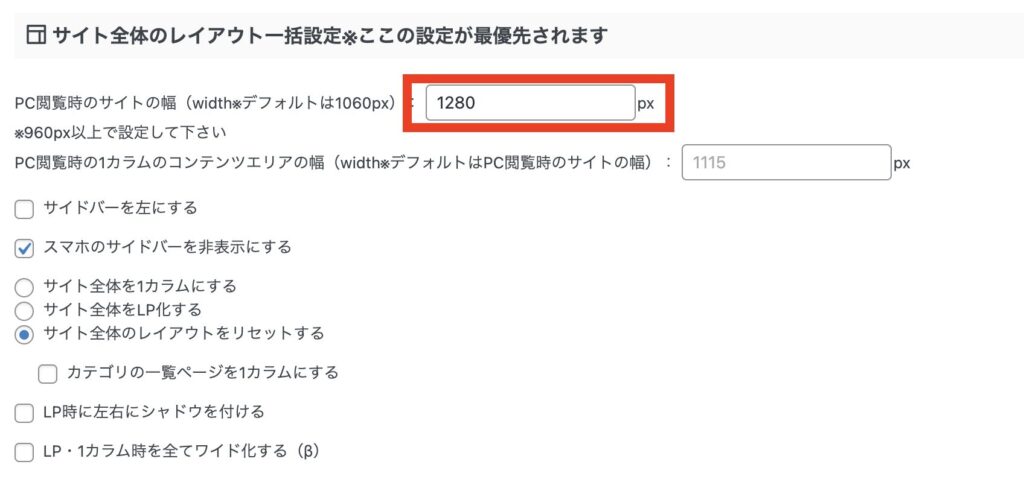
下の方にスクロールしていくと、「サイト全体のレイアウト一括設定*ここの設定が最優先されます」の項目に辿り着きます。

「PC閲覧時のサイト幅」を変更することで、余白を埋めることができます。
デフォルトは「1060px」ですので、「1280px」ぐらいからサイトの画面を確認しながら設定していくと良いと思います。

設定変更後のイメージです。
かなり余白がなくなりました。
これでだいぶ見やすくなりますよね。
AFFINGERのサイト幅のまとめ
いかがでしたでしょうか。
「AFFINGER」をデフォルトで利用しても綺麗なサイトが作れますが、気になり出したら記事に手がつけられいという方もいるのではないでしょうか。
今回は、サイト幅の変更についてご紹介させていただきました。
自分のサイトの横幅が気になる場合は、簡単に設定できますので変更しておきましょう。
有料テーマを利用すると、簡単に設定できて非常に便利です。
ぜひ活用して見てください。
あなたの参考になれば幸いです。
-

-
【AFFINGER】アフィンガー6で横長のテーブル表を横スクロールできるようにする方法
AFFINGER6で表を作成した時、列が多いと見づらくて見栄えが悪くなることありませんか? 横スクロールできる機能があれば、解決できそうですよね。 私もAFFINGER6(アフィンガー6)を使用してて ...
続きを見る