
AFFINGER6で表を作成した時、列が多いと見づらくて見栄えが悪くなることありませんか?
横スクロールできる機能があれば、解決できそうですよね。
私もAFFINGER6(アフィンガー6)を使用してて表は簡単に作成することができるのですが、いざ表示させると画面の幅にしか表示されず、表の列が多いと見づらく文字が読みにくい現象に悩まされていました。
他の方のブログを見ると横スクロールができて見やすいのに、同じような機能はAFFINGER6にはないのかと探しました。
今回はAFFINGER6をお使いの方に、横長の表を横スクロールできるようにする方法をご紹介します。
これを覚えることで、表の見せ方の幅がグーンと広がりますよ。
こんな方におすすめ
・AFFINGER6で表を横スクロールできるようにしたい
・AFFINGER6で表の見栄えを良くしたい
・AFFINGER6でPCで表示させても横スクロールできるように設定したい
表を横スクロールする方法で作成した記事はこちらです。
このような横スクロール表を作成できるようになります。
-

-
ANAスーパーフライヤーズカード(SFC)に付帯する旅行傷害保険を徹底比較!旅行好きのおすすめカードはこれ
ANAマイレージクラブの上級会員の資格を得られる「スーパーフライヤーズカード」。 略して「SFC」と言われていますね。 このSFCを取得するために、マイル修行をする人も多いかと思います。 私も過去マイ ...
続きを見る
AFFINGER6横スクロールできるようにする設定
AFFINGER6で表を横スクロールできるようにするには、事前に準備が必要です。
準備と言っても簡単なので、以下の手順通りに進めていけば大丈夫です。
横スクロール設定手順
1.プラグインのインストール
2.インストールしたプラグインの設定
3.横スクロール対応のテーブル作成
それでは、順番通り説明していきますね。
プラグインのインストール
AFFINGER6で横スクロールに対応させるには、まずプラグインのインストールが必要となります。
今回必要となるプラグインは「Advanced Editor Tools」となります。
プラグインは入れすぎるとサイトが重くなることがあると思いますが、この「Advanced Editor Tools」はAFFINGER6を利用するうえで機能を追加できる優秀なプラグインですので、入れておいて損はありませんのでぜひ入れておきましょう。
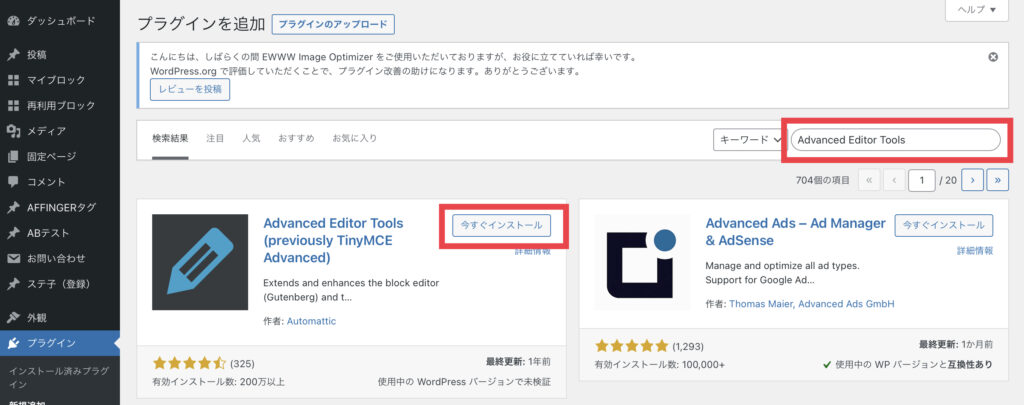
まずは、Wordpressのプラグインの画面から「新規追加」ボタンを押下し、「Advanced Editor Tools」を検索します。

検索すれば、すぐに表示されると思います。
「今すぐインストール」を押下して、ダウンロード、インストールを行います。
無事インストールができましたら、「Advanced Editor Tools」プラグインを「有効化」しましょう。
Advanced Editor Toolsの設定
続いて「Advanced Editor Tools」の設定を行っていきます。
ブロックエディタに変わってからは使い勝手が変わって使用方法に戸惑ってしまったかと思いますが、「Advanced Editor Tools」は、クラシック版の段落に必要なメニューを追加する形で設定していきます。
横スクロールを追加させるには、クラシック版の段落に「スタイル」メニューを追加する必要があります。
WordPressの左メニューから「設定」→「Advanced Editor Tools(TinyMCE Advanced)」とクリックしていきます。
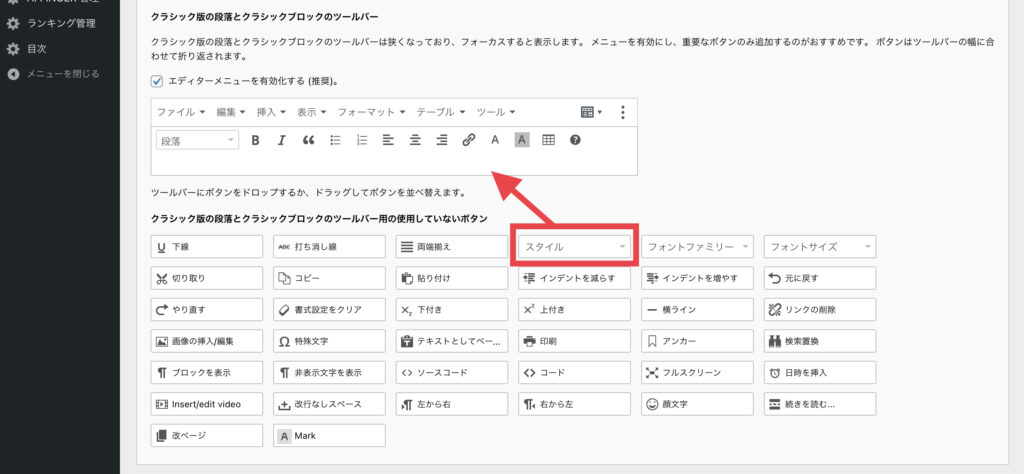
すると以下の画面が開きます。

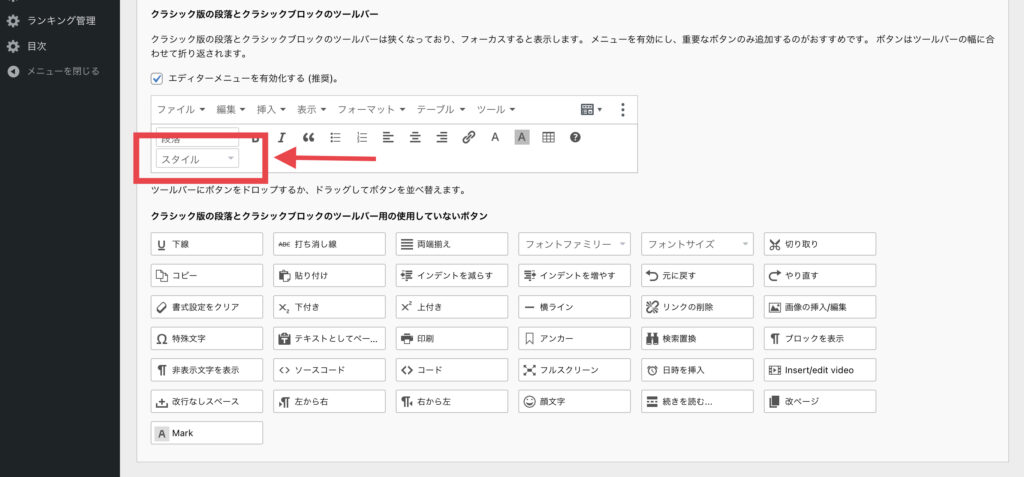
クラシックブロック内のツールバーに「スタイル」ボタンをドラッグして追加します。

追加できましたら、画面の右下もしくは右上にある「変更を保存」をクリックして反映を確定させましょう。
これで、横スクロールの表を挿入する準備ができました。
次は実際に横スクロールの表を作成していきます。
横スクロール表の作成方法
それでは、実際に横スクロール表の作成を行なっていきたいと思います。
ブロックエディタから、「クラシック版の段落」を挿入します。

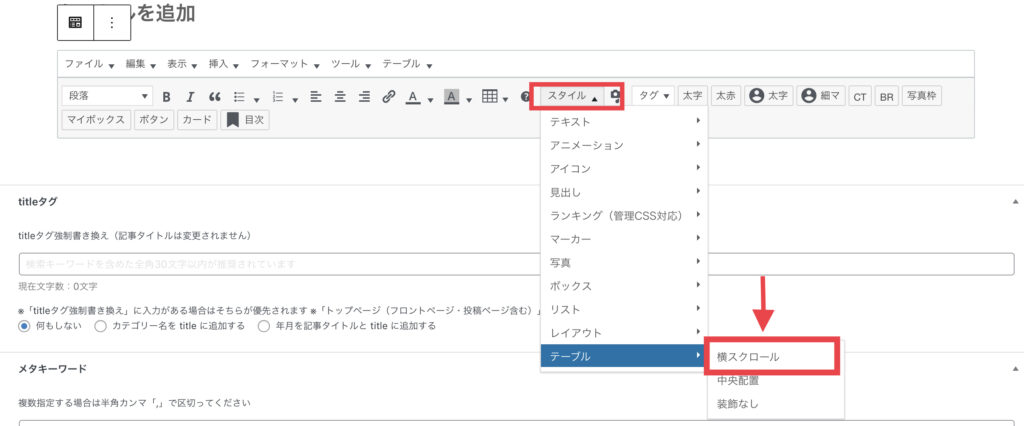
「クラシック版の段落」のツールバーに先ほど設定で追加した「スタイル」がありますので押しましょう。
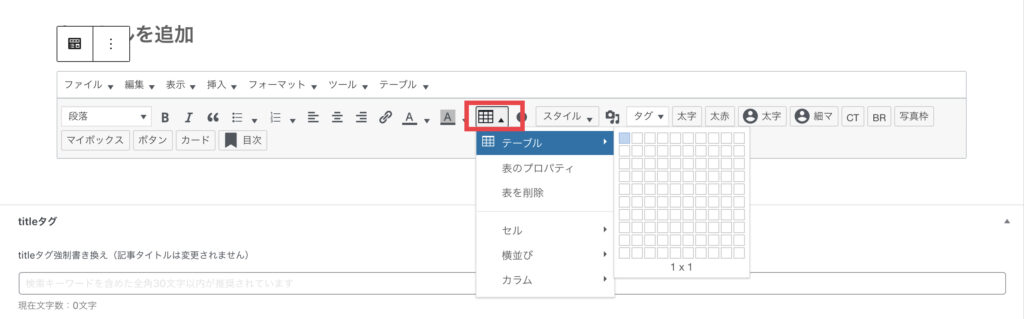
するとメニューが展開され、「テーブル」→「横スクロール」を選択します。

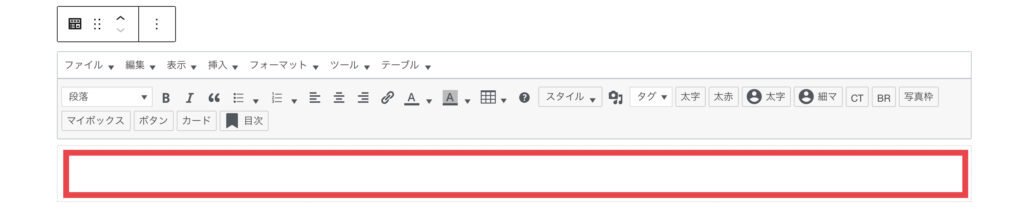
すると「横スクロール」に対応した範囲が表示されますので、その中に「テーブル」を追加していきます。
上記画像の赤く囲った部分が「横スクロール」の範囲です。

ツールバーにテーブルがありますので、指定したい範囲のテーブルを作成しましょう。
実際に「横スクロール」で作成した表が以下です。
| 項目1 | 項目2 | 項目3 | 項目4 | 項目5 | 項目6 | 項目7 | 項目8 | 項目9 | 項目10 |
| 1 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 |
| 2 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 |
| 3 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 |
どうでしょうか?
横スクロールで見れましたか?
実はこの設定は、スマホで見た時に横スクロールされる設定で、PC画面で見た場合は横スクロールされないのです。
PC画面でも横スクロールさせるには、追加で設定が必要となります。
PC画面でも横スクロールさせる方法
それでは続いて、PC画面でも横スクロールさせる方法を紹介します。

先ほどのままだと、PC画面では横スクロールされず、非常に見づらい表となってしまうので、ちょっとだけ設定を変更します。
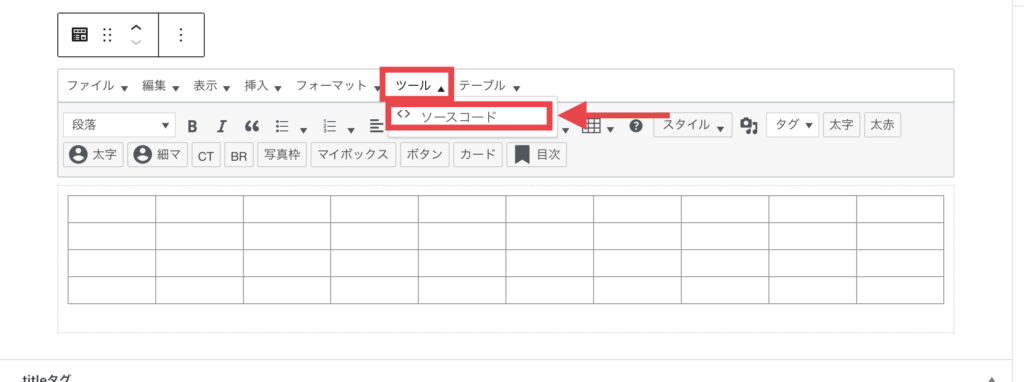
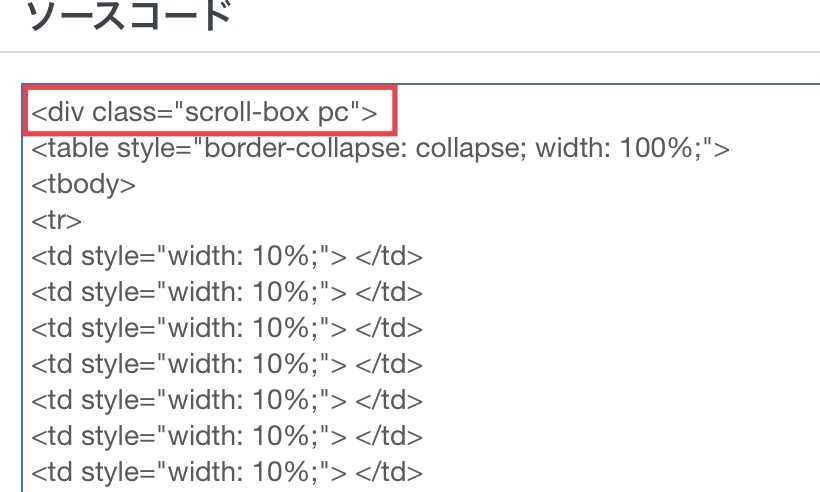
先ほど作成した表をテキスト形式で表示します。
「ツール」→「ソースコード」を表示させましょう。

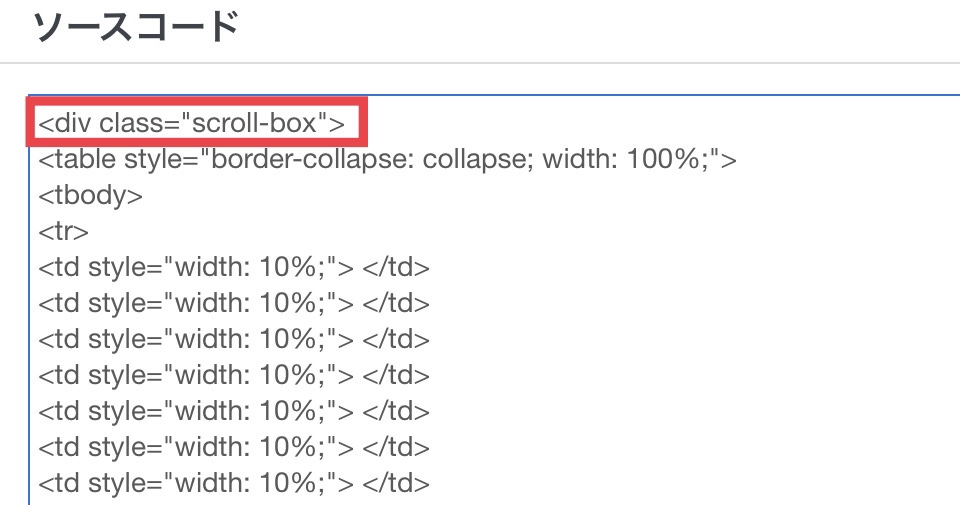
上記画面の赤く囲った部分を「<div class="scroll-box pc">」と変更します。
「半角スペース+pc」を加える感じです。

修正するとこんな感じです。
できましたら、プレビューなどで確認してみてください。
以下のようになっていれば完成です。
| 項目1 | 項目2 | 項目3 | 項目4 | 項目5 | 項目6 | 項目7 | 項目8 | 項目9 | 項目10 |
| 1 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 |
| 2 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 |
| 3 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 | 12345678910 |
AFFINGER6横スクロール設定まとめ
AFFINGER6で表の横スクロール設定をご紹介させていただきました。
横スクロールの設定手順は以下の通りです。
横スクロール設定手順
1.プラグイン「Advanced Editor Tools」のインストール
2.「Advanced Editor Tools」の設定
3.「クラシック版の段落」の「スタイル」から「横スクロール」を挿入
4.テーブル追加・作成
5.PC画面でも横スクロールさせるための設定
簡単な設定で見やすい表が作成できますので、ぜひ取り入れてみてください。
参考になれば幸いです。